Hi, I'm Travis


Hi, I'm Travis.
I've been programming computers for a long time. Since I was 5 years old, in fact. Of course, back then I wasn't versed in Object Oriented code, Object Calisthenics, Single Responsibility Principle, or how much caffeine is safe in a single day. (Spoiler: Less than I normally drink.)
These days I'm making the world a better place by improving Maine's ability to access the news, while also focusing on finding ways to teach the next generation of software developers. Whether that's through private mentoring, or teaching kids how to code.
I am a largely self-taught developer, and that tends to find me learning as many new technologies as I can get my hands — or brain — around. My work life has me focused on WordPress development, so in my spare time I try other things.
What have I been up to lately? Not much, just learning how to write code for Laravel and Vue.js. I've also been trying to improve my website design skills by digging deep into Tailwind CSS and as many "Design for Developers" courses as I can find.
This website design is my biggest unique design so far, and I think it came out nicely.
Lead a small team of internal and contract developers to manage the Bangor Publishing Company network of websites and blogs. Handle ideation, development, and implementation of all new digital products. Locate bugs and security holes within website network and repair them. Handle development of new WordPress plugins and integrations.
Supervise team of IT Support Specialists and third-party service providers. Budgeting for all technology expenses for Bangor Publishing Company imprints and offices. Oversee all internal coding projects. Oversee vendor relationships for technology such as phones, internet, etc. Coordinate contractors to handle wiring of offices. Training staff on new systems. Maintain VoIP phone system in-house.
In charge of development and infrastructure for the Bangor Publishing Company network of websites and blogs. Handle ideation, development, and implementation of new digital products. Locate bugs and security holes within website network and repair them. Handle development of new WordPress plugins as well as non-WordPress PHP projects.
Focused mainly on local small business. Met with potential clients, discussed content. Explained how Google ranks websites. Analyzed websites for SEO failings. When needed, redesigned and transitioned entire websites to new frameworks.
Handled bug reports and code updates. Worked with players to learn more about what they were interested in. Maintained legacy codebase, implementing bug fixes and code changes. Maintained legacy SQL server. Lead team of continuously changing volunteer developers.
Have you ever woken up one day and realized you've spent the last 6 years doing code every day, and you're not able to show anybody any of it because that code is owned by the company you work for?
No?
Just me?
Oh well, when I realized that I knew I needed to do something about it. I love code, but I also love the problems we're solving in the news. That lead me to not doing a lot of non-work code.
Not anymore. As I explain to the people I teach, you can read all you want but you don't really learn anything about code until you start writing it. So I started writing it.
Below you will find a list of the various projects that I have developed, with a short description of what technologies were involved, and any interesting challenges that I came across while finishing that project.
Each of these projects is hosted on Github, and if you're interested in helping to expand them, please don't hesitate to put in a pull request, or an issue.

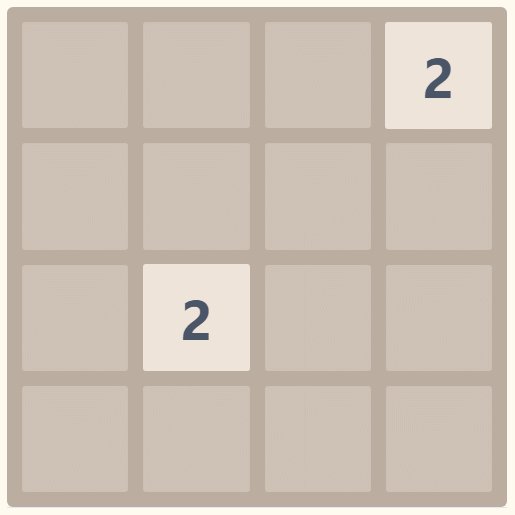
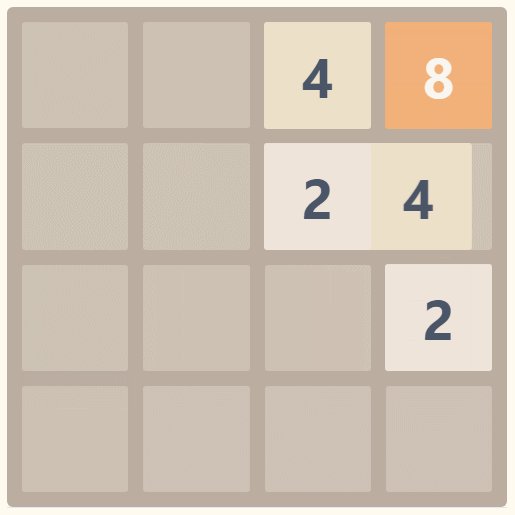
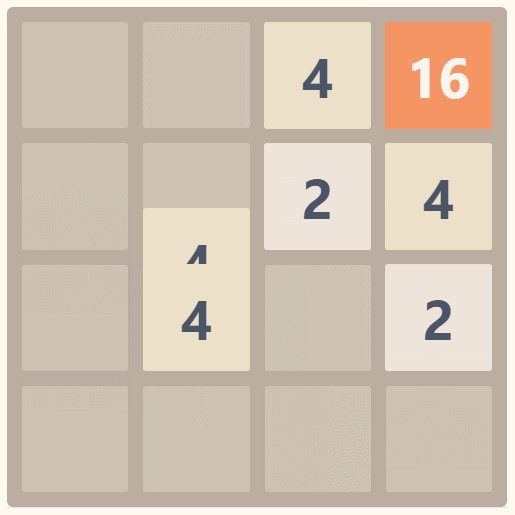
I absolutely love logic puzzles, so it was without hesitation that I tackled rewriting Gabriele Cirulli's 2048 with Vue.js. This project didn't go off without a hitch, though. It was my first major Vue project, and I had to learn a lot about how the reactive components worked together.
Building the board itself was simple enough using Flexbox. The trouble started with how I originally planned to handle adding tiles to the board. As tiles were merged, I was increasing the value of one tile, and destroying the other tile. But because of how Vue treats array based reactive components, things started to jump around the board with the CSS animations.
I ended up solving this problem by maintaining an array of all tiles to ever be added to the board, and flipping a "visible" flag on them as they were merged. This allowed me to hide them from the board, without disrupting the index.
Note about the design: I did a near exact clone of the design to start, as I wanted my focus to be solely on the mechanics of the game. I have plans to go back and customize the design down the road.
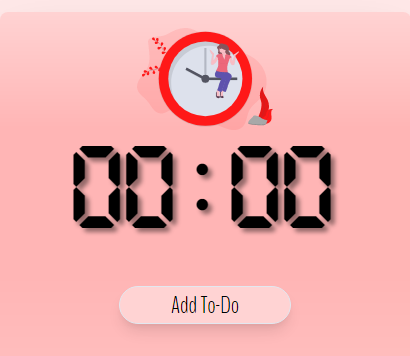
I built this Pomodoro / To-Do list app for two reasons: First, it was a good way to learn Vue.js and design, and second, I actually use it.
I was looking for a pomodoro clock that I could put my to-do list into, and I kept finding ones full of ads, or that didn't work for me for one reason or another. So I decided that I would make this one of my portfolio projects and release it on Github.
The design was completed using Figma. I designed it for mobile. I didn't want to build a desktop design because I feel the simplicity of the Pomodoro technique should be reflected in the design itself. For that reason there isn't a whole lot going on with the design.
It uses Vue.js to handle the responsive elements, and local storage to maintain state between refreshes. Future versions may include a Todoist integration, but for now I like the simple version.